画面表示とテキストサイズ
このWebページではiPhone/iPadに備わっているアクセシビリティ機能の「画面表示とテキストサイズ(Display& Text size)」を紹介します。
もくじ
1. 設定画面を表示する
![]()
「設定」アプリで「アクセシビリティ」>「画面表示とテキストサイズ」と選択すると各種設定項目が表示されます。
2. 各種設定
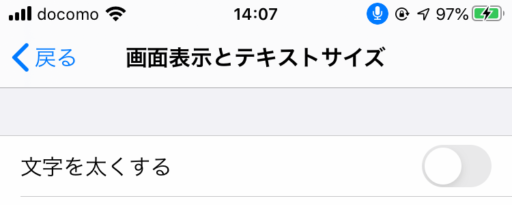
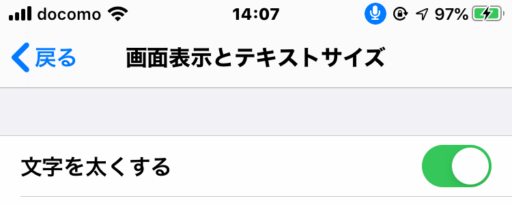
1)文字を太くする
オンにするとiPhoneやiPadの標準的なテキストが太字になります。
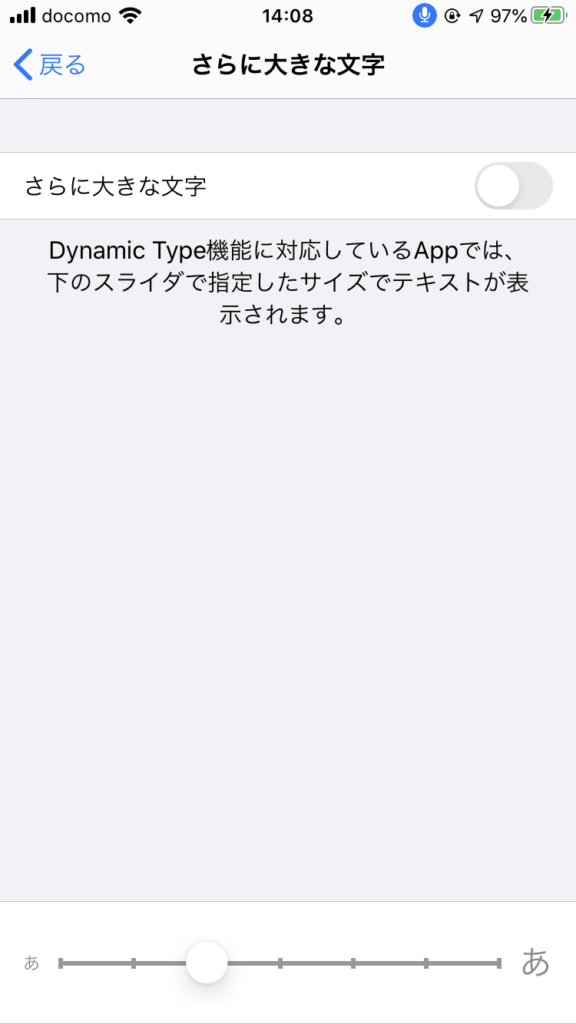
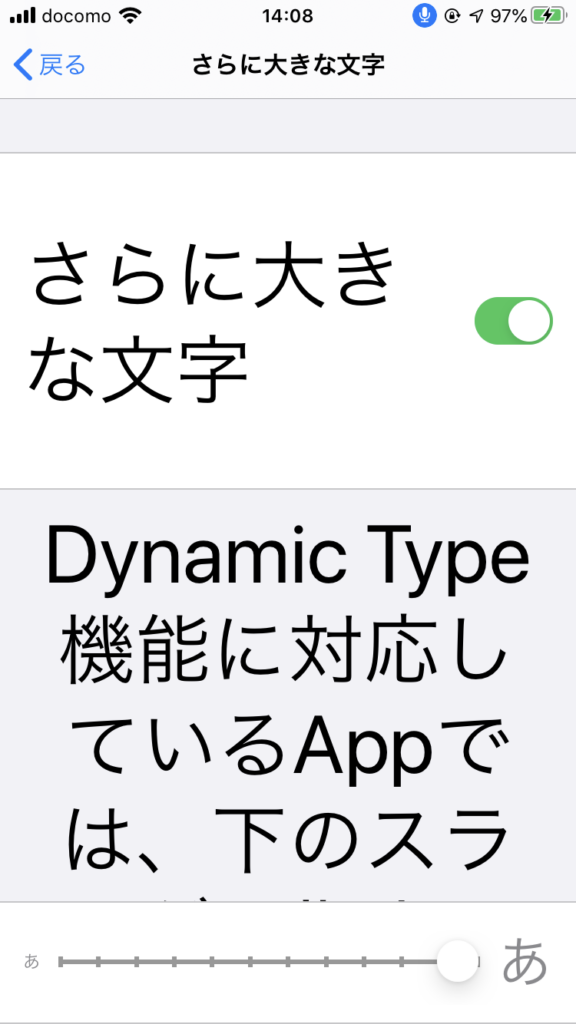
2)さらに大きな文字
iPhoneやiPadの標準的なテキストの文字サイズを指定できます。
「さらに大きな文字」をオンにすると、もっと大きなサイズを指定できます。
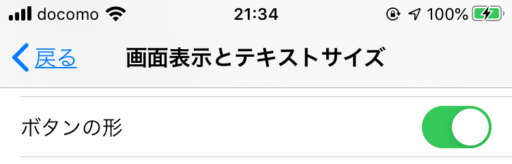
3)ボタンの形
オンにするとボタンにアンダーラインが付きます。

オンにすると「戻る」ボタンにアンダーラインが付きます。「ボタンの形」もボタンと見なされ、同じくアンダーラインが付きます。
4)オン/オフラベル
オンにするとボタン内にマーク(オンは「 | 」、オフは「 ○ 」)が付きます。

オンにするとボタン内に「 | 」または「 ○ 」が表示されます。
5)透明度を下げる
調査中…。
![]()
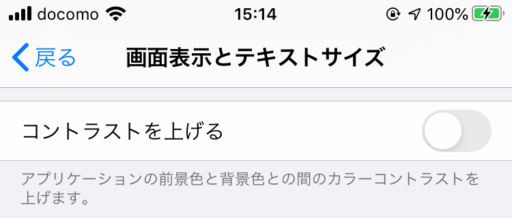
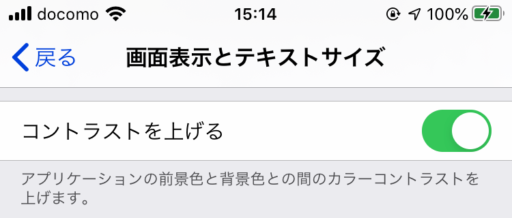
6)コントラストを上げる
オンにすると画面のコントラストが上がり、少しくっきり見えるようになります。

オフ 
オン
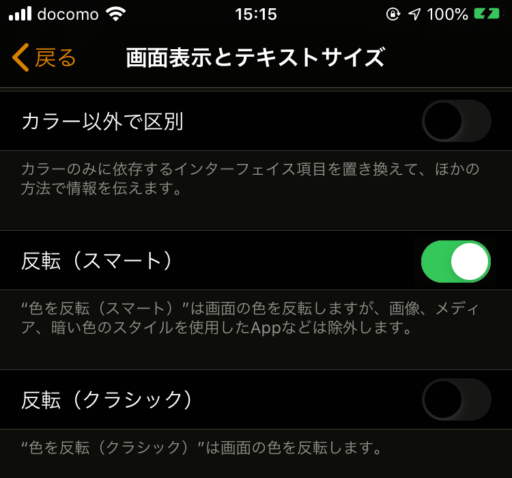
7)カラー以外で区別
調査中…。
![]()
8)反転(スマート)
画面の背景色を黒にします。正確には、画面の表示色を反転するものの、画像、メディア、アプリのアイコンなどは除外します。

反転(スマート)をオン
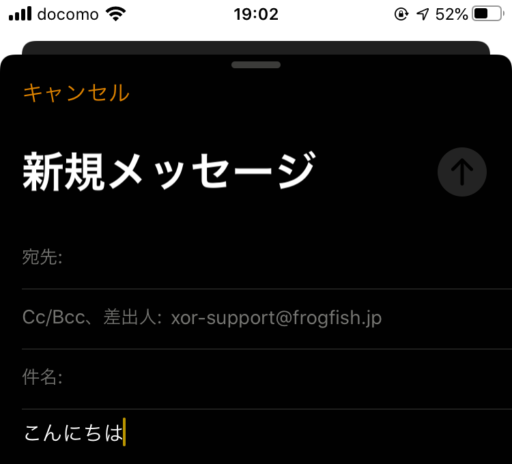
例えばメールの画面も黒バックに白文字となります。

反転時の新規メール
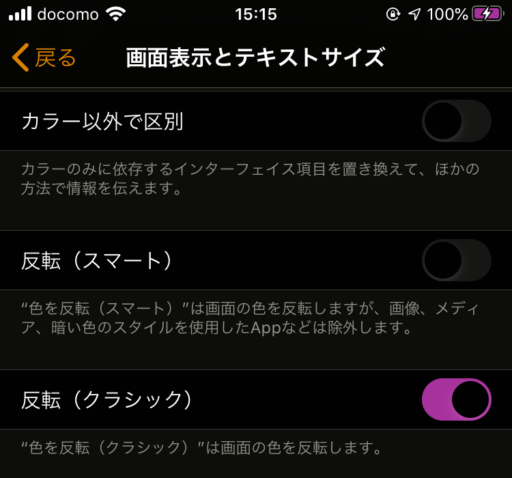
9)反転(クラシック)
画面の表示色を反転します。

反転(クラシック)をオン
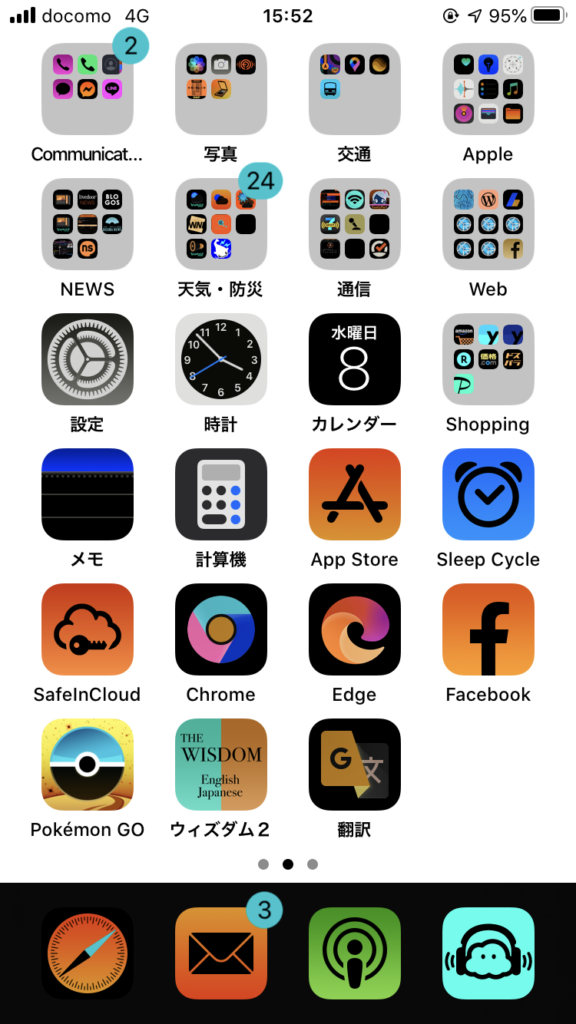
反転(スマート)とは違って画面全体の色が変化します。そのためデスクトップのアプリアイコンの色も反転されます。

反転(クラシック)がオンの場合のデスクトップ
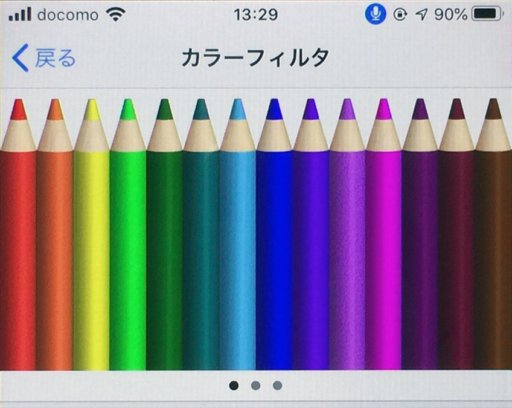
10)カラーフィルタ
主に色覚に障がいをお持ちの方に向けた項目です。
カラーフィルタをオンにすると画面全体をグレースケールで表示させたり、1型色覚(赤が見分けづらい)、2型色覚(緑が見分けづらい)、3型色覚(青が見分けづらい)といった特性に適した色調設定ができます。

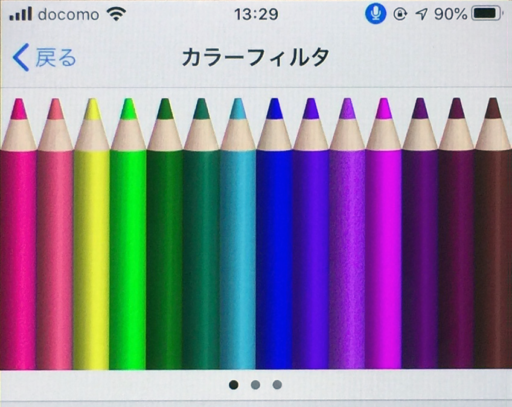
カラーフィルタがオフの状態 
赤/緑(1型色覚)のフィルターを適用時
11)ホワイトポイントを下げる
オンにすると明るい色の明度を下げられます。
明度は0〜100の間で設定でき、白がグレーがかって表示されるようになります。
12)明るさの自動調節
オンにするとiPhoneやiPadの画面の明るさが自動調整されます。